What is UX Design?

Understanding UX Design
So what is UX Design?
UX Design (User Experience Design) is a method of web design that has the user experience as the main focus. The idea behind UX design is to make the browsing experience as intuitive and seamless as possible for the user, making it as easy as possible for them to take the desired action, whether this is buying a product, signing up to a newsletter, or making contact with your business.
A mistake a lot of web designers and businesses make is thinking that they need to have a super fancy website with lots of visuals and/or fancy animations. Yes, these can make website look visually appealing, but they are pointless if the underlying structure of the website makes it difficult for the user to navigate, and more often than not, the user is only interested in finding the information relevant to them. Think how frustrating it is when you want to find specific information on a website, but you have to navigate and scroll through various pages and content - this is where UX design comes in.
A very important thing to note when undertaking a web design project for your business is that users only spend on average around 45 seconds on a website. With the sheer amount of information at our fingertips, and all the information in front of our faces on a daily basis, people just won't spend the time navigating a complex and confusing website.
Key Components of UX Design
- User Focused Design: As the name suggests, User Experience Design is ultimately about designing with the end user in mind, considering their needs, preferences and constraints.
- Maintain Consistency: To help users navigate and understand your website, you need to use consistent design elements, such as fonts, sizes, visuals and interactive elements. This helps users get to grips with your website and navigate through it with ease.
- Keep it Simple: Quite often 'less is more' when it comes to good UX Design. Avoid elements that are unnecessary and cause clutter on the page, as these ultimately distract the user from their main intention (and what you want them to do).
- Accessibility in UX Design: You need to make your website accessible to all users, including those with disabilities. Ensure you use appropriate colours and fonts, and ensure alt text is provided for images to allow for screen readers (although this is done during the website build).
- Establish a Visual Hierarchy: Use size, colour and contrast to draw attention the the most important information first. An example of this would be ensuring that the main heading is larger than the subsequent sub-headings.
- Create Intuitive Elements: You want to ensure that elements are designed in a way that suggest their function. For example, buttons should look clickable and sliders should look draggable. On the flip side, you should ensure that non-interactive elements do not seem interactive as this could cause frustration clicks, with a customer thinking something is broken, leading to them leaving your website.
- Optimise Loading Times: Users expect fast, responsive websites and may leave if loading times are slow. Having too many high resolution, large sized images and animations can significantly slow down your website. You need to find a balance between pretty visuals and optimal site speed.
- Mobile UX Design: This is one of the most crucial aspects of UX Design. The majority of internet activity is now carried out on mobile devices, so you need to ensure that your website interface is optimised and responsive to all devices.
- Practice Empathy: The difference between good and great UX design lies in the true understanding of your customers. Understand and empathise with the users needs and experiences. Conduct user research, testing and gather feedback to inform your website design and structure.
- Prioritise Important Content: Highlight the most important content, making it as easy as possible to find. Use clear headings, bullet points and concise language to make it easier for the user to absorb the information.
- Use Intuitive Navigation: The navigation should be easy to use with clear headings, helping users find the information quickly and intuitively (They should be able to navigate your website without having to think about it).
Examples of Good UX Design
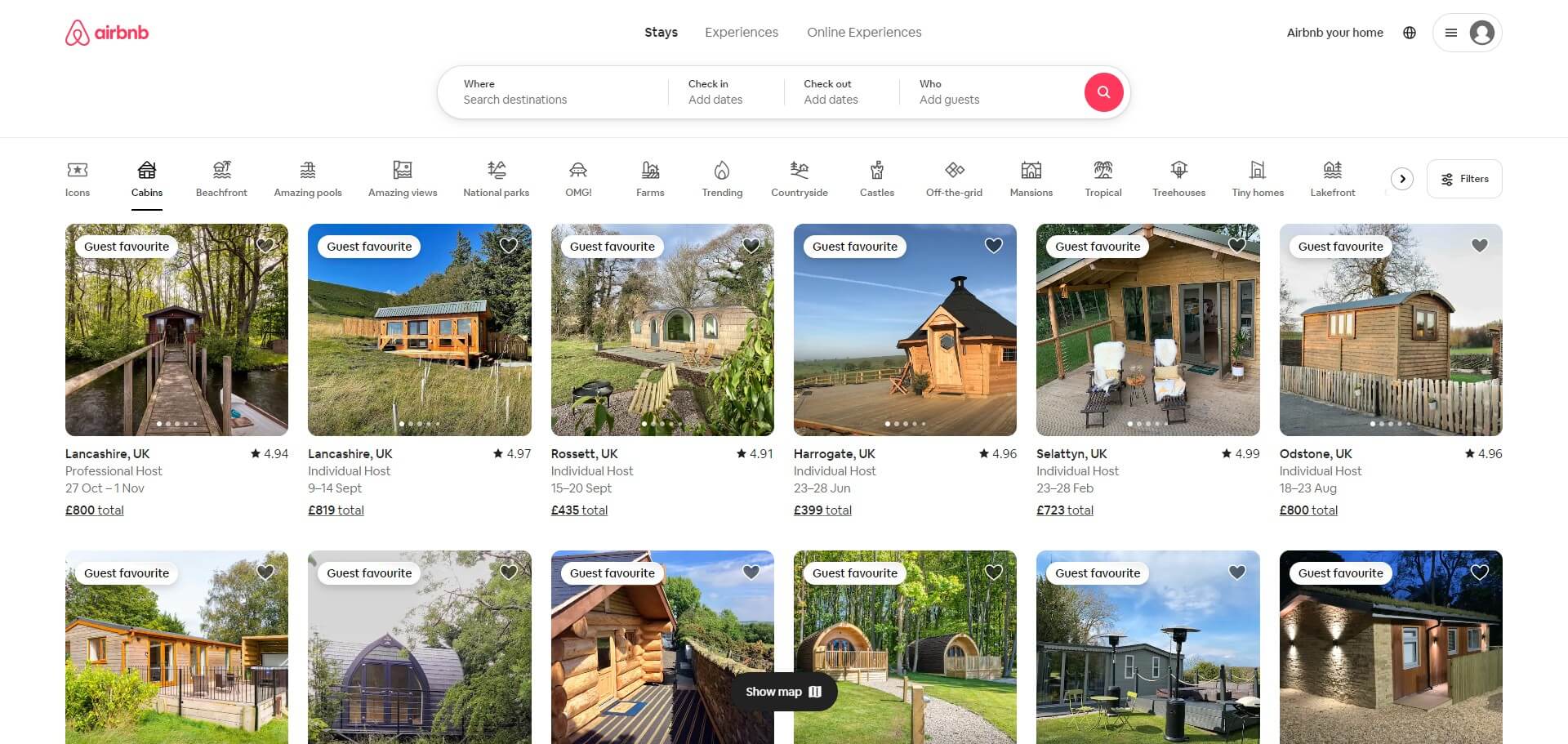
Airbnb:

- User Friendly Navigation: The Airbnb website has a very clean and intuitive interface, making it easy for users to search for accommodation. They maintain a clean, simple design with clear navigation labels, allowing you to navigate the site very easily.
- Personalisation: The website also provides personalised recommendations based on the customers previous bookings. This enhances the user experience as they are being provided with a service that is tailored to them.
- High Quality Visuals and Reviews: The high quality images and detailed reviews provide more trust, and help the user make informed decisions.
- Streamlined Booking Process: The booking process is clear and simple, allowing users to make the bookings with minimal effort.
- Responsive Design: The mobile app provides a consistent experience. So no matter what device you use to access their services, you can easily navigate and carry out the action you desire.
Link to the Airbnb website: https://www.airbnb.co.uk
Duolingo:

- Engaging Interface: Duolingo employs a gamified approach to make learning interactive and fun. They make use of features such as points and badges to keep user motivation high.
- Progress Tracking: The platform provides clear feedback on progress throughout, giving users the ability to track their accomplishments and see next steps.
- Accessibility: They have made the platform useable by people of all ages and abilities through the use of simple and intuitive navigation with easy to read text and graphics.
- Manageable Lessons: The lessons are short, enabling even the busiest person to fit some learning into their daily routines.
Link to the Duolingo website: https://www.duolingo.com
Slack:

- Seamless Onboarding: Slack does a great job in guiding new users through it's features, making use of interactive tutorials to engage the audience.
- Effective Communication: The platform makes communication easy, with features such as channels, direct messages and integrations with other tools.
- Customisation: Users are given the ability to customise their workspace with themes and preferences, allowing them to personalise the experience.
- Integration Capabilities: Slack integrates with a range of third-party applications, such as Google Drive and Zoom, allowing for a seamless user experience.
- Powerful Search: Having a powerful search ability makes it quick and easy for users to find messages, links and files.
Link to the Slack website: https://slack.com
Examples of Bad UX Design
Craigslist:

- Outdated Design: The interface of Craigslist is outdated and cluttered, which can create overwhelm for users. There is a lack of modern design elements, making it harder to navigate.
- Basic Search Functionality: The search function is very limited and often returns irrelevant results, frustrating users who are seeking specific information.
- Lack of Visual Appeal: It's quite obvious that Craigslist isn't the best looking website. It also lacks any form of visual hierarchy or imagery, making it very difficult to differentiate between important and non-important information.
- Limited Filtering Options: The lack of filtering options makes it hard to find specific listings.
Adobe Flash Websites
- Compatibility Issues: Flash websites often didn't work on mobile devices, limiting access for many users.
- Performance Problems: They were slow and resource intensive, leading to long loading times and a generally bad user experience.
- Accessibility Limitations: The content was not easily accessible to screen readers, making the sites unusable for people of disabilities.
- Frequent Crashes: Flash had a tendency to cause the browser to crash, which was a big negative to the user experience.
- Security Vulnerabilities: Alongside all the above issues, Flash was also prone to security vulnerabilities, exposing users to potential threats.
UX Design vs UI Design
While both UX (user experience) and UI (user interface) design form a crucial part of any web design project, it is important to understand the difference. As briefly covered above, UX design focuses on the overall user experience and intuition, whereas UI design is concerned with the visual aspect of the page elements.
The goal of UX design is ultimately make the users interaction as smooth and efficient as possible, allowing them to find the desired information without and friction or distraction. Part of this process is to research and understand user needs, create user personas, which then allows the user journey to be mapped out using wireframes and prototypes.
Once the UX design is completed, then the UI design begins. The UI design is concerned with the aesthetics of the website, including typography, colours, buttons, icons and imagery. The UI design focuses on the finer details that add the level of visual appeal to make the website not only function well, but also stand out. It is important to note that cohesion between UX and UI is needed throughout the design process to ensure that functionally, accessibility and ease of use is at the forefront of the finished product. By understanding and implementing both UX and UI in any web design project, you are going to greatly increase the user experience and level of satisfaction.
Summary
UX design is crucial for creating websites that are not only functional but also enjoyable to use. By focusing on the user experience, you can improve user satisfaction, increase conversion rates, and boost your site's SEO performance. Good UX design prioritises the needs and preferences of the user, ensuring that interfaces are intuitive, accessible and engaging. In contrast to this, bad UX design creates frustration for the user, with poor navigation, slow performance and a lack of accessibility for people with disabilities.




